Diagrama de Garrett: Su aporte al desarrollo web

Los diagramas son una herramienta esencial, tal como el Diagrama de Garrett. Este esquema es ideal para:
“Comunicar arquitectura de información y diseño de interacción en equipos de desarrollo Web”.
Este diagrama es atribuido al arquitecto de información Jesse James Garrett. Él lo desarrolló para explicar con “mayor facilidad los procesos ligados al diseño de la experiencia del usuario y a la Arquitectura de la Información”. Este diagrama lo explica en su libro “Elementos de la Experiencia del Usuario” que fue publicado el año 2002.
Desde ese año a la fecha, este diagrama ha sido útil y necesario para diseñar la usabilidad de los sitios web, su arquitectura y accesibilidad. De esta forma, resume de manera visual, los elementos que conforman la experiencia de usuario (UX en inglés). Pero, ¿en qué consiste este diagrama y porqué es tan importante? En el siguiente artículo de Tecnova conoceremos en detalle sobre ello.
¿Qué es y porqué es importante el diseño de la experiencia de usuario UX?
A medida que aumenta la tecnología para el desarrollo de aplicaciones, hay cada vez más variables a considerar. Tener un producto, una aplicación o un sitio web que no ofrezca un valor real a los usuarios quedará obsoleto. Esto se debe a que las personas tienen un número infinito de opciones. Como bien sabemos, siempre existen muchas aplicaciones que hacen lo mismo.
Por tanto, ¿cómo hacer único y dotar de valor a esa aplicación o software que el cliente necesita? Aquí es donde es importante el desarrollo del UX. De hecho, desde Medium, el desarrollador Omar Elgabry enmarca el concepto bajo los siguientes preceptos:
- UX es el proceso: Desde la recopilación de requisitos hasta tener un producto tangible.
- UX es conocer al usuario: Cuando experimentamos un sitio web, software o aplicación, tal vez para comprar algo, tomamos alguna decisión mientras navegamos por este sitio web. UX estudia todas esas decisiones del usuario, considerando todas las acciones que hará.
- Debe conocer a los usuarios: Con UX se trata de entender a las personas y cómo reaccionarán, su necesidad, qué aman u odian del sitio o aplicación.
- Es una ecuación entre muchas variables: La experiencia del usuario tiene como propósito combinar: objetivos de negocio, objetivos de usuario, interfaz de usuario y proceso de back-end.
- Tiene ciertos atributos en su desarrollo: Son útiles, deseables, accesibles, creíbles, que se pueden encontrar y utilizables. Estos atributos pueden tener el mayor impacto y crear el mayor valor para los clientes.
¿Y cómo entra el diagrama de Garrett aquí?
Garrett plantea que existe una dualidad básica en los elementos que compone el UX. De acuerdo al diseñador UX:
“La web fue originalmente concebida como un espacio de información hipertextual. Pero el desarrollo de tecnologías cada vez más sofisticadas tanto en el despliegue como en la administración, han nutrido el uso de la web como interfaz remota de software.»
Él afirma que el diseño de cualquier aplicación web tiene una “naturaleza dual” que genera confusión. La razón para Garrett es que:

“Los practicantes del desarrollo de experiencia de usuario (UX) han intentado adaptar su terminología a casos más allá del alcance de su aplicación original”.
Por tanto, el objetivo de este diagrama es:
“Definir algunos de estos términos dentro de su contexto apropiado, (y) aclarar las relaciones subyacentes entre estos varios elementos.”
La traducción al español de este diagrama fue obtenida de la web de Garrett.
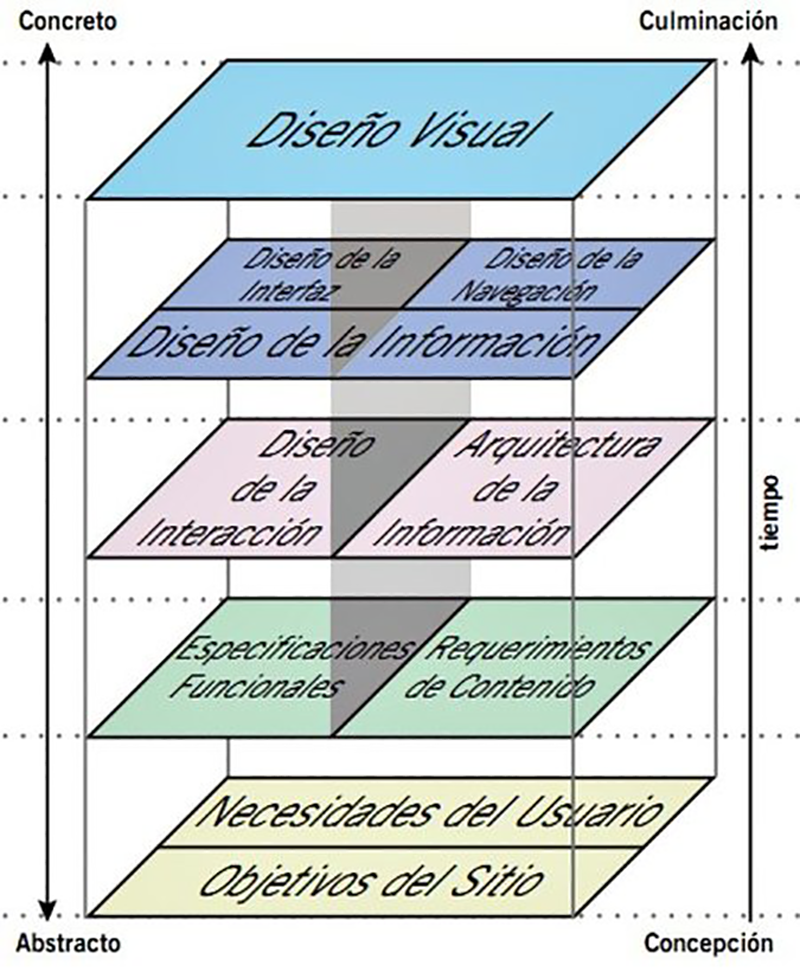
A continuación, presentamos la “naturaleza dual” que planteó Garrett:
Web como interfaz de software
Diseño Visual: Tratamiento gráfico de los elementos de la interfaz (el "look" del "look & feel")
Diseño de la Interfaz: Diseño de los elementos de la interfaz para facilitar la interacción del usuario con la funcionalidad.
Diseño de la Información: Diseño de la presentación de la información para facilitar el entendimiento.
Diseño de la Interacción: Desarrollo del flujo de las aplicaciones para facilitar las tareas del usuario. Definiendo cómo el usuario interactúa con la funcionalidad del sitio.
Especificaciones Funcionales: "Set de herramientas": descripciones detalladas de las funcionalidades que el sitio debe incluir para satisfacer las necesidades del usuario.
Necesidades de Usuario: objetivos para el sitio externamente derivados, identificadas a través de la investigación de los usuarios, etno/tecno/psicográficos, etc.
Objetivos del Sitio: de negocios, creativos, u otros generadas de manera interna para el sitio.
Estas acciones están orientadas a tareas.
Web como sistema de hipertexto
Diseño Visual: Tratamiento visual de los elementos de texto y gráficos en la página y componentes de navegación
Diseño de la Navegación: Diseño de elementos de interfaz para facilitar el movimiento de los usuarios a través de la arquitectura de la información.
Diseño de la Información: El mismo objetivo que en la fila izquierda.
Arquitectura de la Información: El diseño estructural del espacio de información para facilitar el acceso intuitivo al contenido.
Requerimientos de Contenido: Definición de los elementos de contenido requeridos para satisfacer las necesidades de usuario.
Necesidades de Usuario: Mismo objetivo que está en la fila izquierda.
Objetivos del Sitio: Mismo objetivo que está en la fila izquierda.
En cambio, estas acciones están orientadas a obtener información.
Para más información:










